Css 画像 斜め トリミング
CSS の要素の切り抜き領域を指定するプロパティ clip を使えば、画像を切り抜き表示させることができます。 デザインに合わせて長方形の画像を正方形にマスクする必要がある場合などに使えます。 clip:.

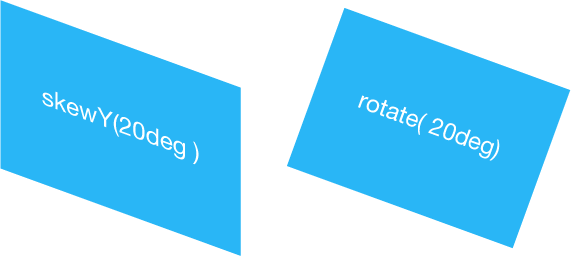
Css 画像 斜め トリミング. 画像を角丸にするにはCSSプロパティのborder-radiusを使う。 画像を円形にトリミングするのにもborder-radiusを使う。 但し、画像が正方形でない場合は楕円になるため、サイズ調整が必要。 縦横比を保ったままサイズ変更するにはobject-fitを使う。. ホームページ制作をしているとき、CSSで画像サイズを無理やり変更すると、不自然に画像がゆがんでしまいます。 例えば、縦0px × 横300pxの人物画像があります。. コピペで簡単 css で要素を傾斜変形させる方法 CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 投稿 16:38.
Css 2.1の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法. 以下が実装用のコードです。「CSS」のタブをクリックして確認してみてくださいね。 See the Pen CSSでサイズがバラバラな画像を中央でトリミングして表示(レスポンシブ対応) by 彩 (@maritime_color) on. Css 画像 斜め トリミング.
Cssだけで画像トリミングできたよ Tips Note By Tam. こんにちは!ライターのナナミです。 背景画像の設定、webサイト制作では欠かせないスキルですよね。 でも指定の仕方がわからない… イメージ通りに背景画像を配置できない… なんてお悩みをお持ちだったりしませんか?今回はそんな方のために、背景画像の設定を徹底解説していきます。. ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 1.1 class属性でスタイルを指定する 「css_img.html」で具体的な記述例を見てゆきましょう。.
今回使用したのは670px(横) x 400px(縦)の画像です。 そのままトリミングする. 背景画像をhtml,css側でトリミングするにはbackground-positionを使う(html,css) transform:translate 本体と表示部分の説明(html,css). Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg….

Photoshopいらずで切り抜き放題 Clip Pathプロパティがかっこよすぎる Wpj

正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log

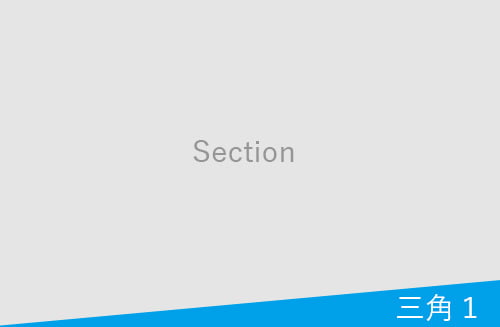
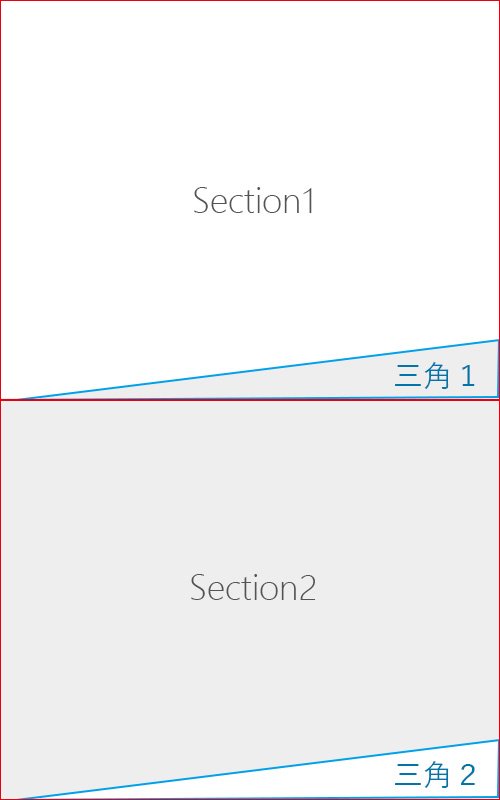
Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ
Css 画像 斜め トリミング のギャラリー

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Q Tbn 3aand9gcsz3nyzn54lexplo6csvbuizygthmkp Qkqqg Usqp Cau

Cssでイメージを斜めにカットする

コピペでできる斜め背景 Css ゆきまるブログ

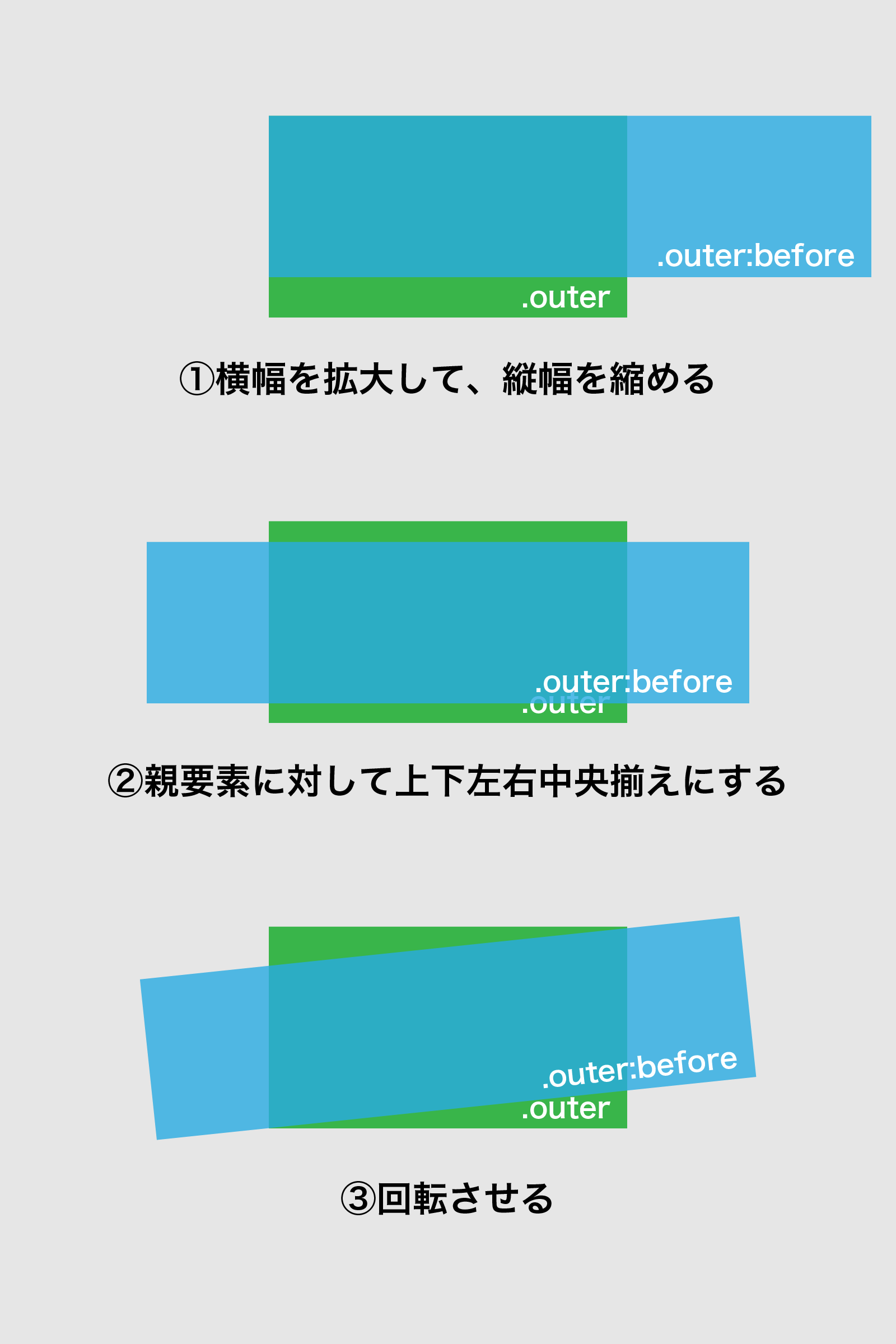
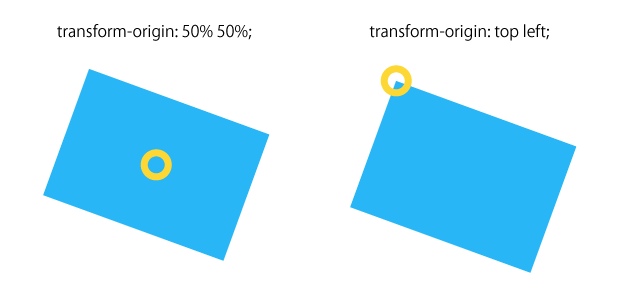
斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode

Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン

Cssだけで画像をトリミングする方法 たねっぱ

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

コピペでできる斜め背景 Css ゆきまるブログ

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

Cssだけで画像をトリミングする3つの方法 Style01

Cssだけで画像をトリミングする方法 たねっぱ

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Q Tbn 3aand9gcqgvjm6 Gydxayb7bscq Svi8ckihoyz Xytw Usqp Cau

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト

カテゴリー Span Min Technique Span カタチップ

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

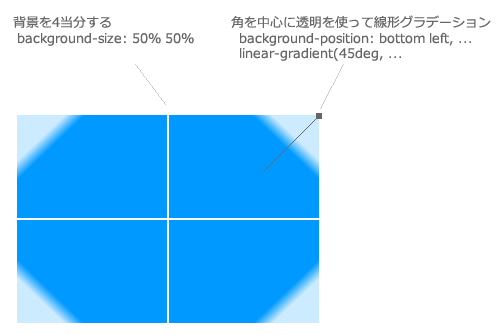
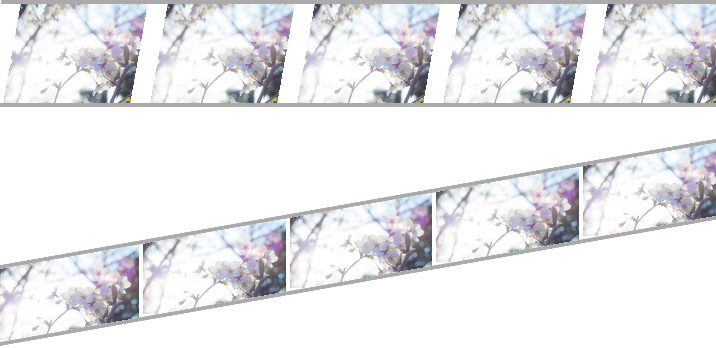
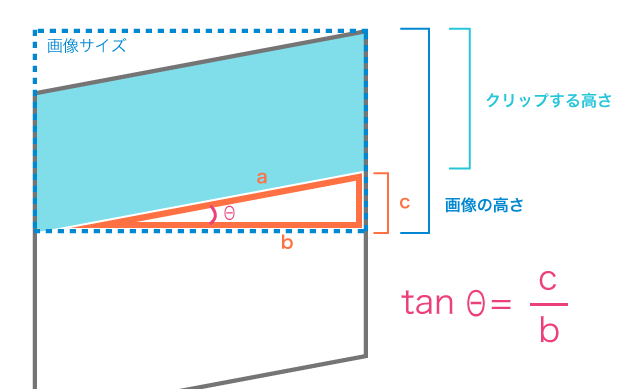
画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Photoshopで画像の一部を斜めに切り取る ネットショップ店長のweb作成ノートps6 0

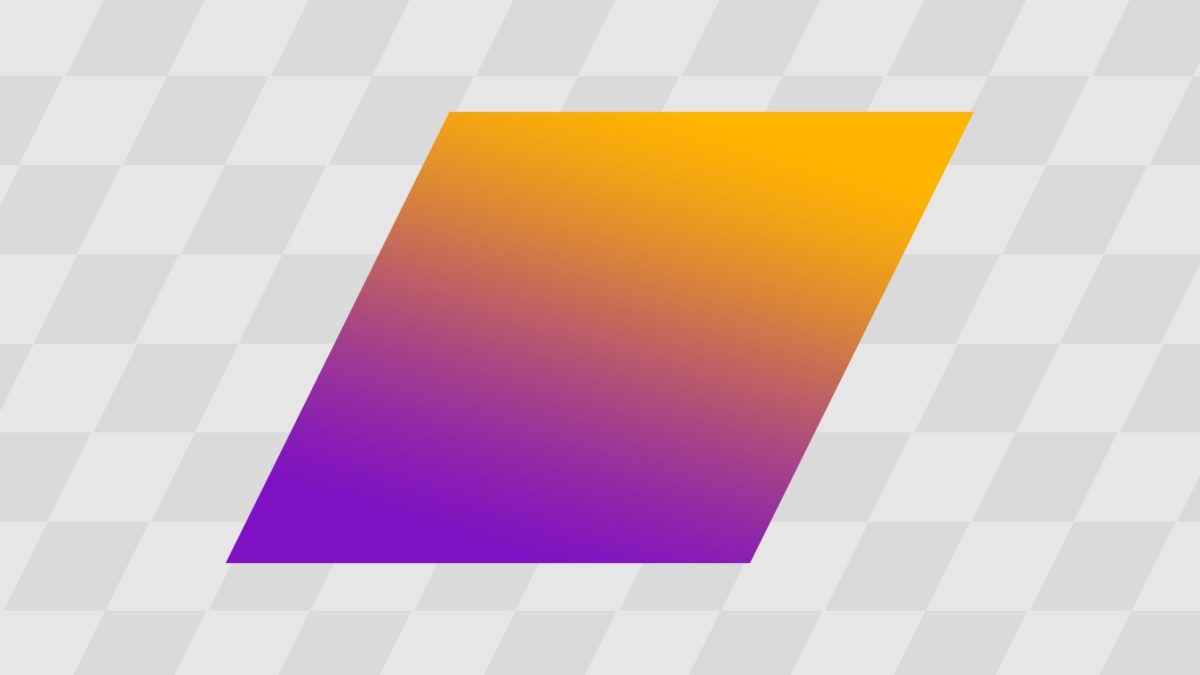
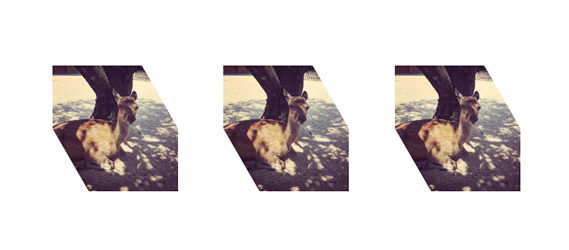
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Cssだけで画像をトリミングする方法 たねっぱ

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Xc3tdvgxukquem

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css 背景だけ斜めにする At Softelメモ

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Designremarks

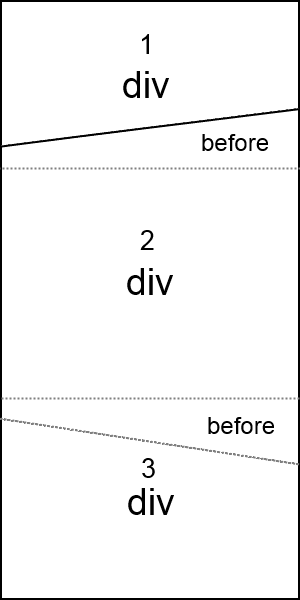
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb

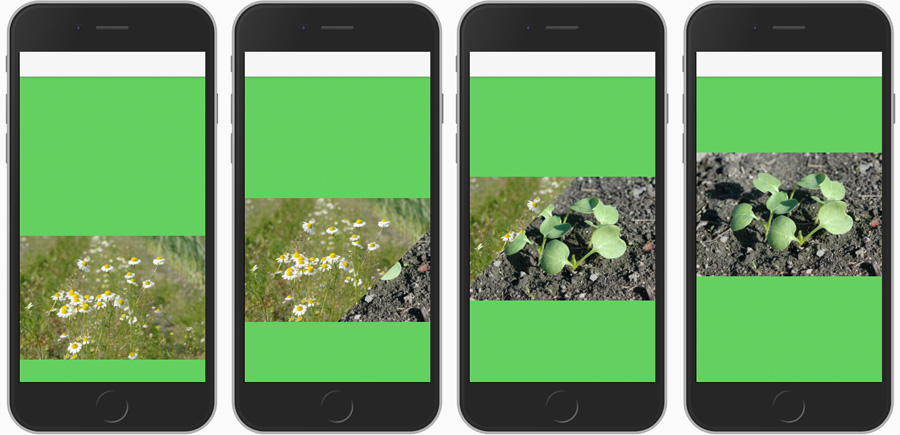
ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

Cssだけで画像トリミングできたよ Tips Note By Tam

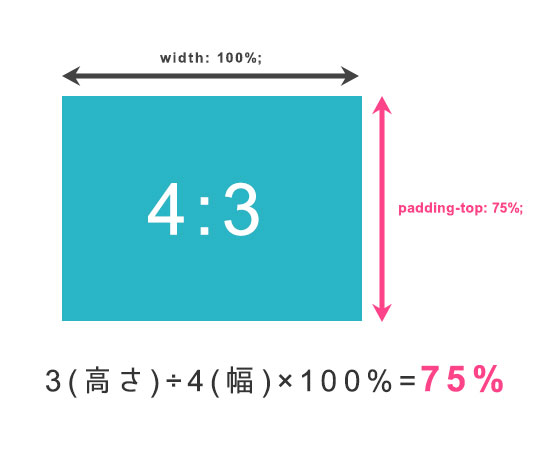
Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode

イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア

Cssで斜めの背景帯を作る方法 レスポンシブ Aekana

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Html Cssで斜めに画像を切り抜いて境界線を追加する

斜め背景でカッコいいフロントエンドデザイン Qiita

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

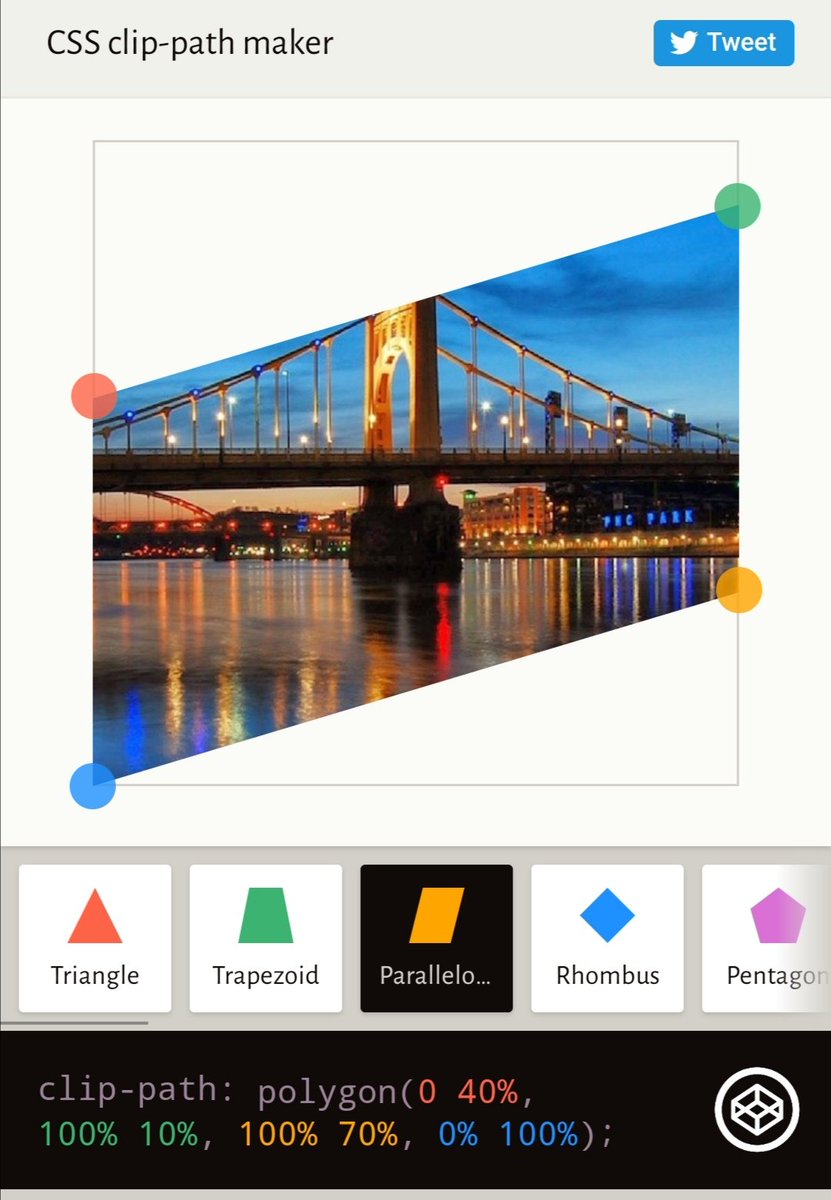
みさ 埼玉web制作フリーランス 今日の素敵サイト Clippy 背景画像を斜めにするのどうやるんだろー と思って検索したら めちゃ便利なサイトが トリミングしたい形を操作して 表示されたcssコピペするだけで思いのまま 優秀すぎる T Co

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Javascript Css 台形に画像をトリミング Teratail

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

備忘録 Cssでレスポンシブ対応の画像トリミング D Grip システム 制作部

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Css 画像を正方形にトリミングする方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

Cssだけで画像をトリミングする方法 たねっぱ

Cssだけで画像トリミングできたよ Tips Note By Tam

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

コピペでできる Cssとhtmlのみで作る擬似要素とsvgを使用した斜め切り替えヘッダー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Javascript Css 台形に画像をトリミング Teratail

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Designremarks

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン
ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Designremarks

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Cssだけで画像をトリミングする方法 たねっぱ

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

斜め背景でカッコいいフロントエンドデザイン Qiita

Cssでサイズがバラバラな画像を中央でトリミングして表示 レスポンシブ対応

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

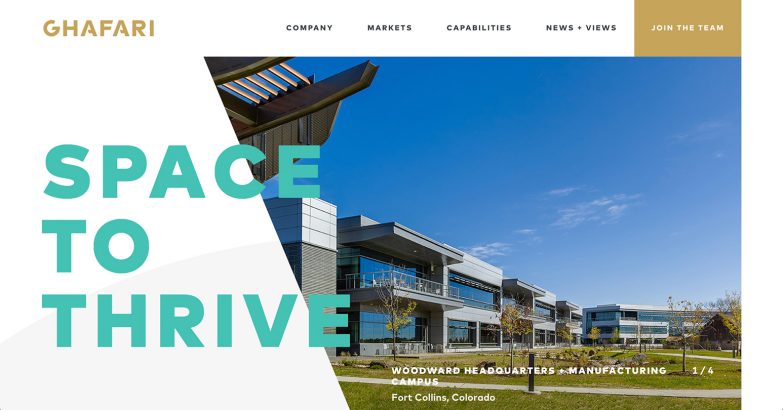
Webデザインギャラリー Ghafari Associates Web Creator Box

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ

Cssで斜めボーダーを簡単に実装しちゃうブログ Proclass Blog

自由な形に画像の切り抜きができるsvgのclip Path Polygonを Cssで行う 9inebb

装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト
画像加工長方形で斜めにトリミング その際に範囲と角度をドラッグで指 Yahoo 知恵袋

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig



