Flexbox 画像 伸びる
Bootstrap4のcard-img-topクラスを指定したサムネイル画像がIE11で縦に伸びる – Ewig Leere(Lab2) Bootstrap4を使用している環境なので、この記事も参照。 タイトルのように、「cssのflexboxを指定した画像が、IE11だけやや縦長に伸びて表示される」という現象に遭遇しまし.

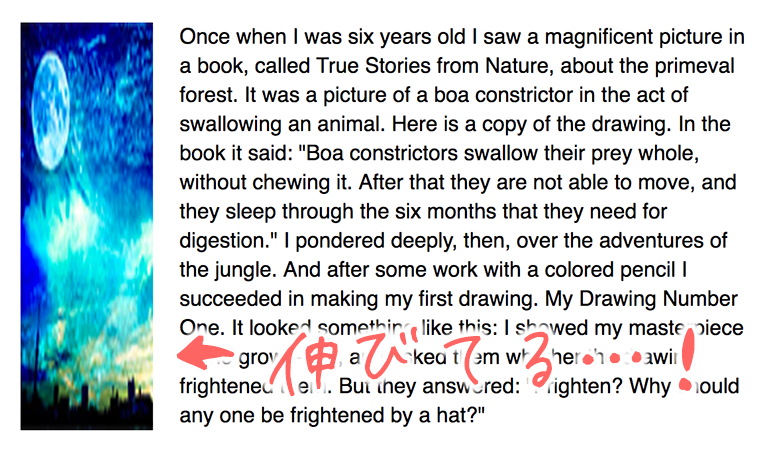
Flexbox 画像 伸びる. Flexboxは便利ですが、画像とテキストを横並びにした時に、 下記のようにテキストの高さが高くて、 画像が引き伸ばされてしまうことがあります。 See the Pen OZdNXy by kawashima on CodePen. 日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス. Flexbox使用時にIE11、Edgeだと子要素の画像が伸縮してしまうバグの修正方法の紹介。 flex-shrink を0に設定してやると直る。 img { flex-shrink:.
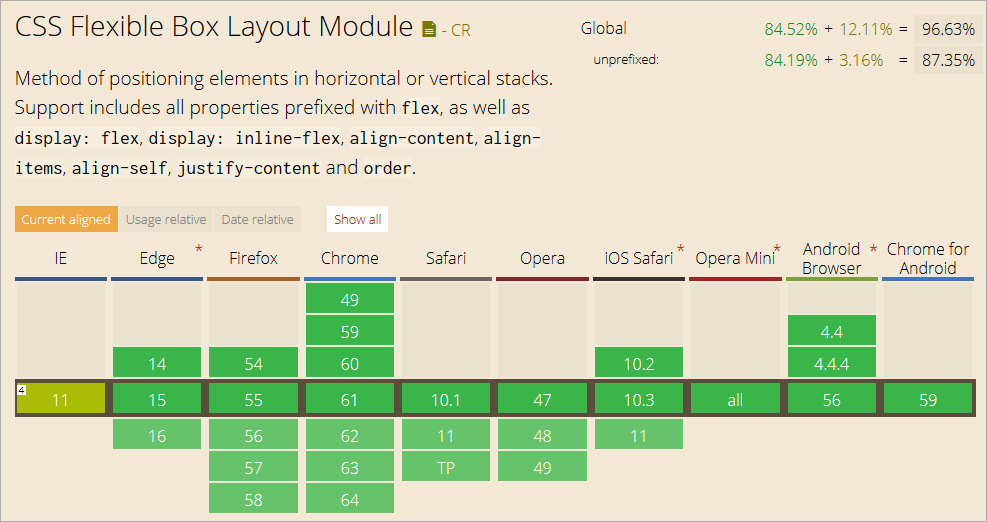
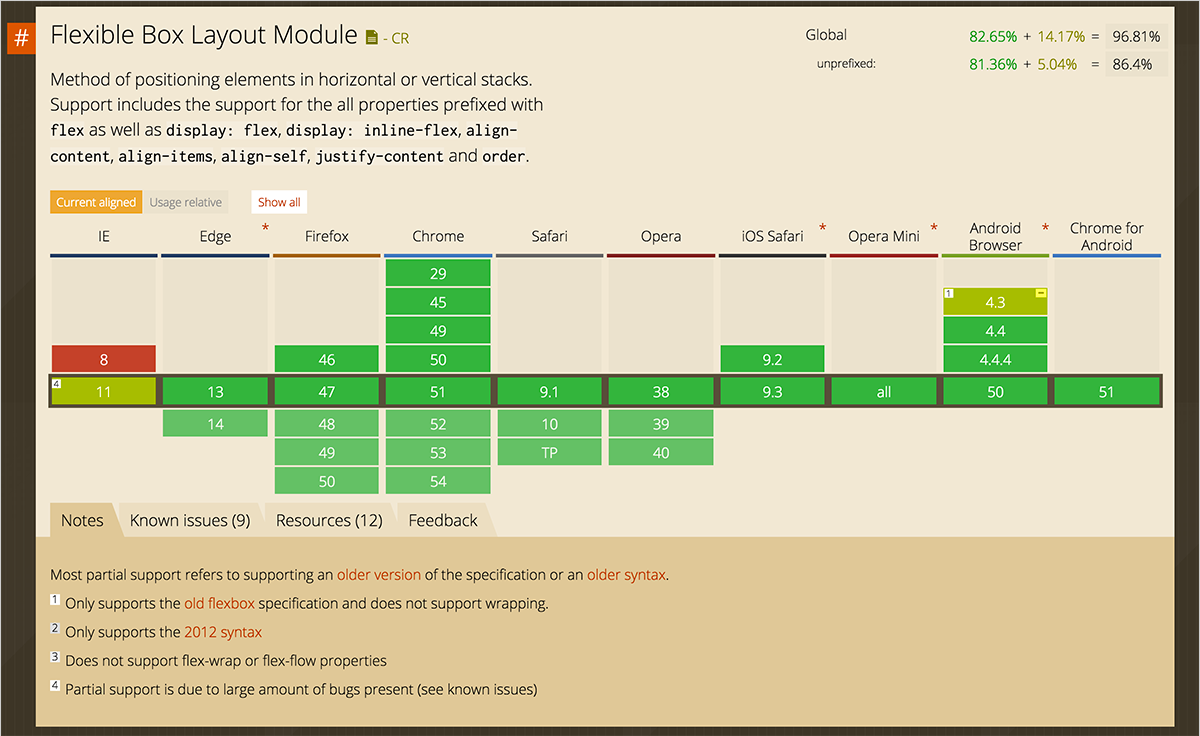
プロジェクト推進室の服部 (@yhatt) です。本記事では、Bootstrap 4 で新しくなった Flexbox によるレイアウトシステムと、刷新されたユーティリティクラスについて、Bootstrap 3 からの変更点も交えながら、詳しく解説していきます。"柔軟な" レスポンシブ Web を構築したい方は、是非この…. CSSimg画像の縦横比を保ったままボックス内に収める方法 「条件付き書式」で行全体の色を自動的に変える方法(Google スプレッドシート) `position :. FlexboxはFlexible Box Layout Moduleのこと、CSS3から導入されたレイアウトモジュールでその名の通りフラキシブルにボックスレイアウトが出来ます。 色々出来る分、覚える部分は多いです。 対応ブラウザ.
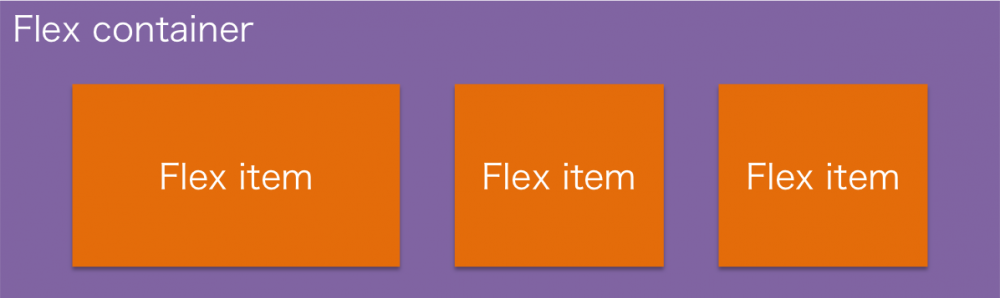
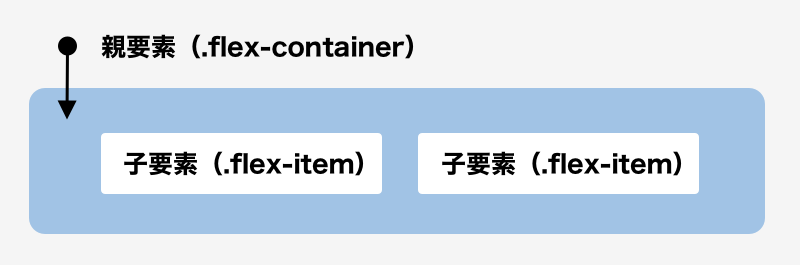
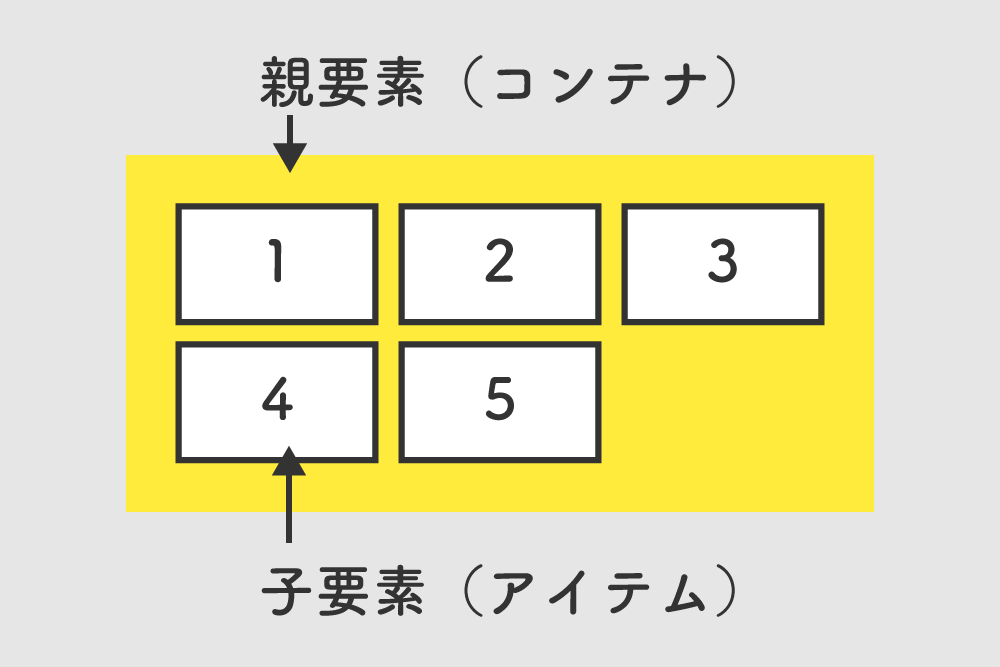
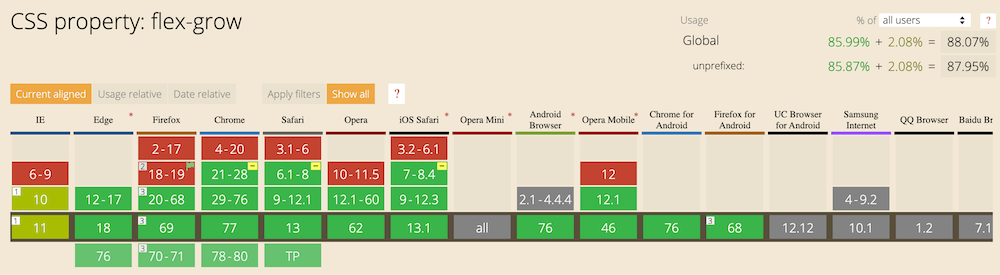
画像サイズを可変にする際、max-widthを指定して大きくなり過ぎないようにしていたところ、IE8で表示がおかしくなる現象に遭遇しました。 問題のソース 現象が発生したソース。 HTML CSS 実際の表示サンプル 上が通常の表示、下がIE8での表示になります。. こんにちは! ライターのナナミです。 みなさん、要素を下記のように横並びにする時、どんな方法を使っていますか? この手法を使う時、親要素をFlexコンテナ、子要素をFlexアイテムと言います。 では、他にどんな特徴があるのかを細かく見ていきましょう!. が、そのままだと画像が縦長に引き伸ばされて表示されてしまいます。 これはフレックスボックスを使うと垂直方向の揃えが stretch となっており、横並びになる子要素の高さを揃えようとするのが原因です。.
順序付けられていないリストのFlexbox (2) 私はflexboxを学ぼうとしており、本当に好きです。 私はダイナミックな幅でプレイしようとしています。 私がdivでそれをするとき、それは動作します。. まず、 flexboxで画像とテキストをソースの順番通りにレ横に並べてレイアウトするには 、単純に親要素に display:felex;を指定 するだけ。flex-directionは初期値でrowが選択されるので指定なしでも、子要素が横並びで左から右に配置されます。. CSS Flexboxとは? CSS FlexboxはCSS3から導入されたレイアウトモジュールで、正式名称は「Flexible Box Layout Module」と言います。 要素を横並びで配置したいときなど、少し前まではfloatなどを使ってレイアウトを組む方法が一般的でしたが、最近ではFlexboxを使って要素を横並びに配置する方法がよく使わ.
} 参考:Flexbox o …. Css - 横並び - flexbox 画像 伸びる. Flexboxの画像を高さに合わせて縦横比を維持 (4) CSSフレックスボックスを使用して利用可能な高さにスケールされたDIVを持っています。 このDIVでは、私は両方の次元でDIVと共にスケールしたい画像です。.
今回はFlexboxを使用してレスポンシブなサイトを構築する方法を解説していきます。 Flexboxは文字通りフレキシブルなレイアウトを構築できるボックスで、今後webデザインを行う上で必要不可欠になってくると考えられます。 そんなFlexboxはレスポンシブwebデザインにも最適で、画面サイズに応じ.

個人的まとめ よく使うflexboxの設定 Qiita

Flexbox の基本的な使い方 Web Design Leaves

身長が伸びない間違った行動5選 背を伸ばす正しい習慣 Youtube
Flexbox 画像 伸びる のギャラリー

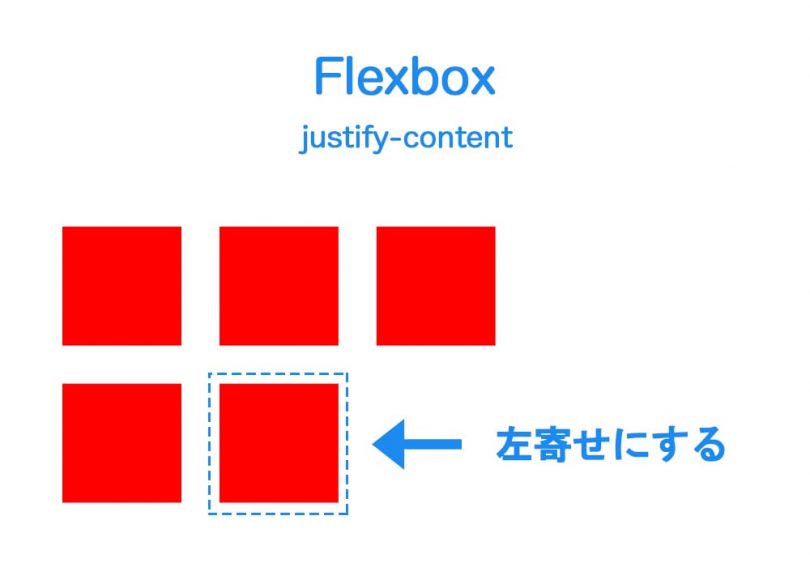
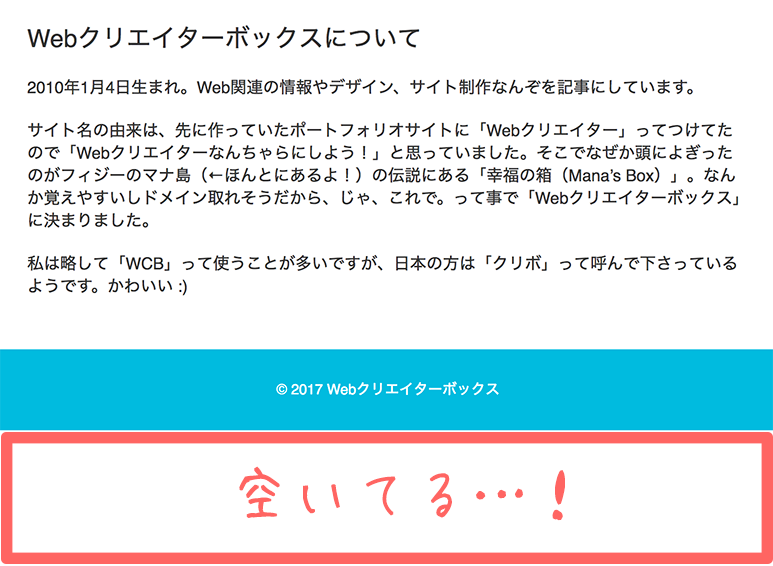
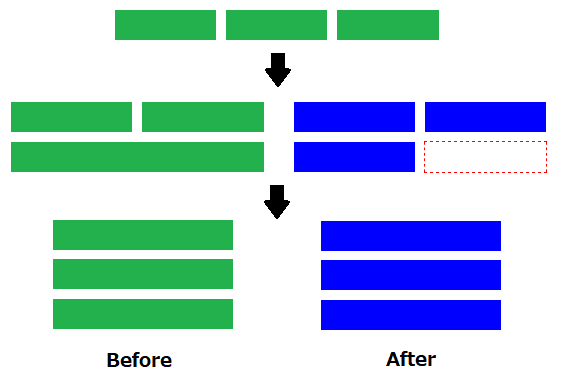
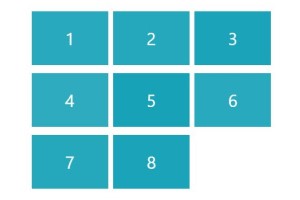
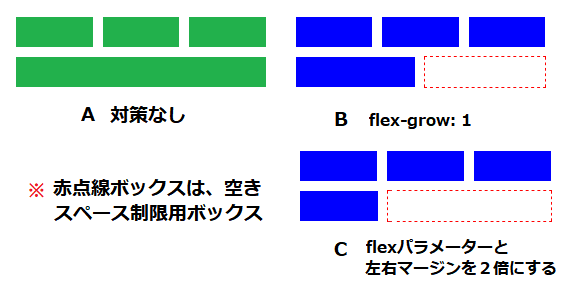
Flexboxで均等に並べたときに最後の行を左寄せにする方法 Css Kubogen

伸びるテキストアニメーション Youtube

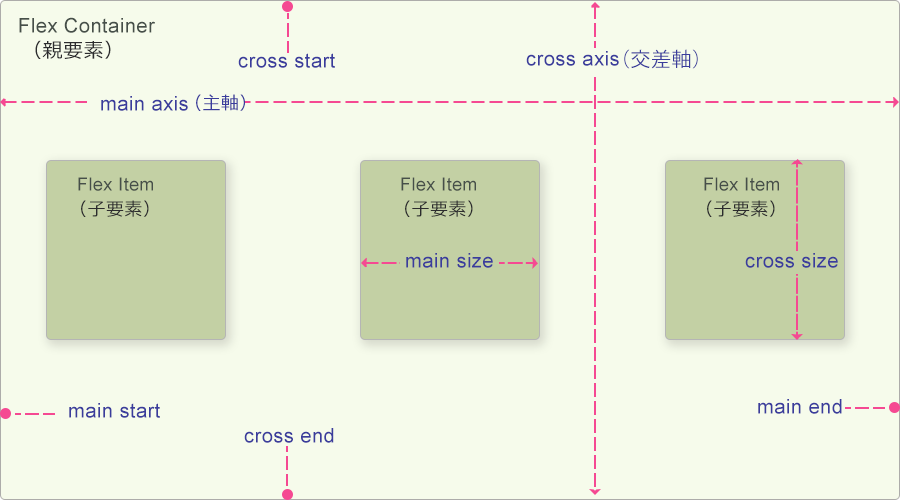
フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

Css3のflexboxを基本から理解して 使い方をマスターしよう ページ 3 3 株式会社lig

鳥のアイコン Day2 Laravelのtodoリストもどきの画面を作成中 Flexboxで固定幅のものと幅が伸びるものを横に並べるのがうまくいかず Floatとcalcで並べた プログラミング学習

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

Flexbox 第6回 チートシート まとめ きまぐれ引きこもりんご80

Css Flexboxで使いたい40個のプロパティ 初心者でも安心のチートシート Grab 大阪のweb広告 マーケティング代理店アイビス運営

Html 画像の横にテキストを表示させる方法 Teratail

Html Css Flexboxの使い方 わくわくbank

Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り

Flexboxチートシート ウミクル Com

Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り
Html Css Flexboxの使い方 わくわくbank

Floatより辛くない Flexbox でざっくりレイアウト Qiita

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

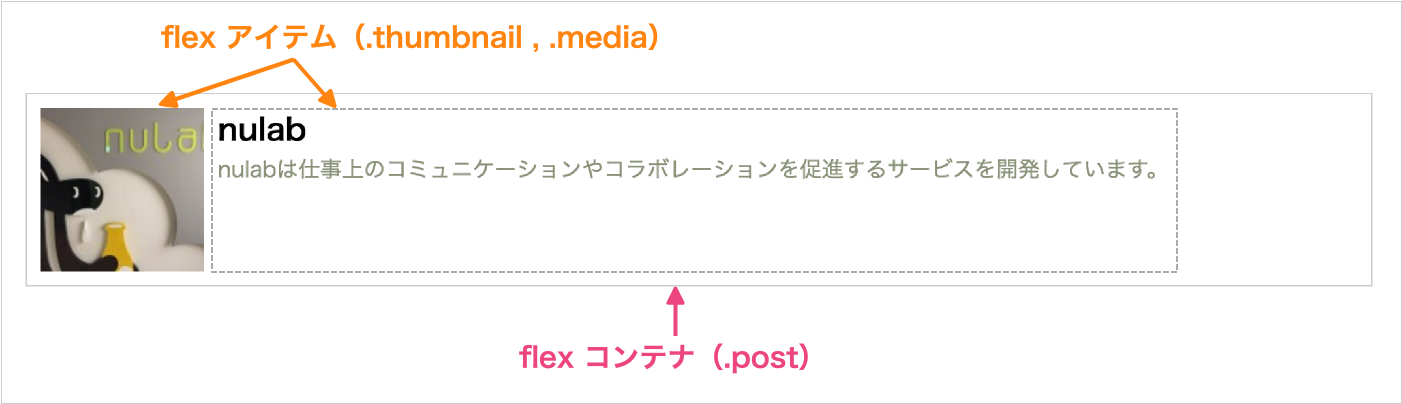
今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Flexboxの全プロパティと使い方 レンタルサーバーナレッジ

解決方法 Iphoneで見ると画像が縦に伸びてる Chromeの検証では問題ないのに 日曜 午後 六時半

Display Flex のバグ対応 Takblog

Iphoneだとflexboxで画像が縦に伸びる問題 Css Kubogen

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Flexboxの機能一覧 Cssリファレンス

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

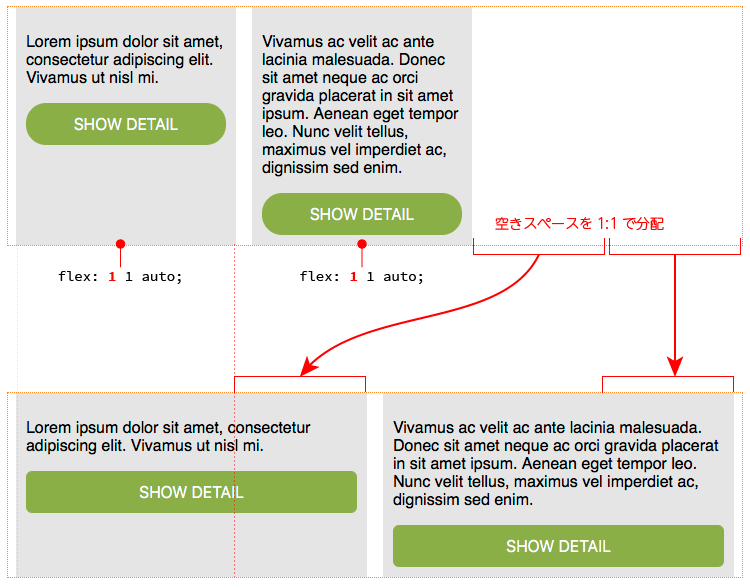
Flexboxを使って孫要素まで高さを揃える方法 Qiita

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc

New フレックスボックスで柔軟なレイアウトつくり 株式会社torat 東京都中央区のweb制作会社

初心者向け Flexboxを分かりやすく解説します ウェブモエ

Safariとかで画像が下に伸びる現象が起きたらflexboxを見直すんだ 東田ダダーン

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

3cm 身長を伸ばすストレッチ 驚く程簡単に背は伸びる 800人以上が共感しました Youtube

フレキシブルボックスレイアウト
Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

そこが知りたい Flexbox 仕様を知る 1 Codegrid

Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo

Css Flexboxのプロパティまとめ Zero Forest

初心者向け Flexboxを分かりやすく解説します ウェブモエ

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

Flexboxで画像が縦に伸びる問題 Marblog

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo

Css Flexを使ってフッターを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips

Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

保存版 Css Flexbox プロパティまとめ Fastcoding Blog

かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

フレキシブルボックスレイアウト

かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo

パターンで覚えるflexbox 2 ボックスを横に並べる Studio947 狩野祐東 狩野さやかの本

Html Flexboxで二行以上の文章をまとめて縦中央にもっていきたい Teratail

Display Flex の注意点 高さが1番高い要素に合わせて自動的に伸びる ホームページ デザイン制作のawesome 加古川 姫路 明石

再生数を伸ばすコツ Youtubeで再生数が高い動画と全く再生されない動画の違いについて Youtube

Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css Flexboxの使い方と実装サンプル集 125naroom デザインするところ 会社 です

Safariとかで画像が下に伸びる現象が起きたらflexboxを見直すんだ 東田ダダーン

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Css Flexboxの使い方と実装サンプル集 125naroom デザインするところ 会社 です

保存版 Css Flexbox プロパティまとめ Fastcoding Blog

Safariとかで画像が下に伸びる現象が起きたらflexboxを見直すんだ 東田ダダーン

初心者向け Flexboxを分かりやすく解説します ウェブモエ

Flexbox を使ってページ全体を中央寄せにする ラボラジアン

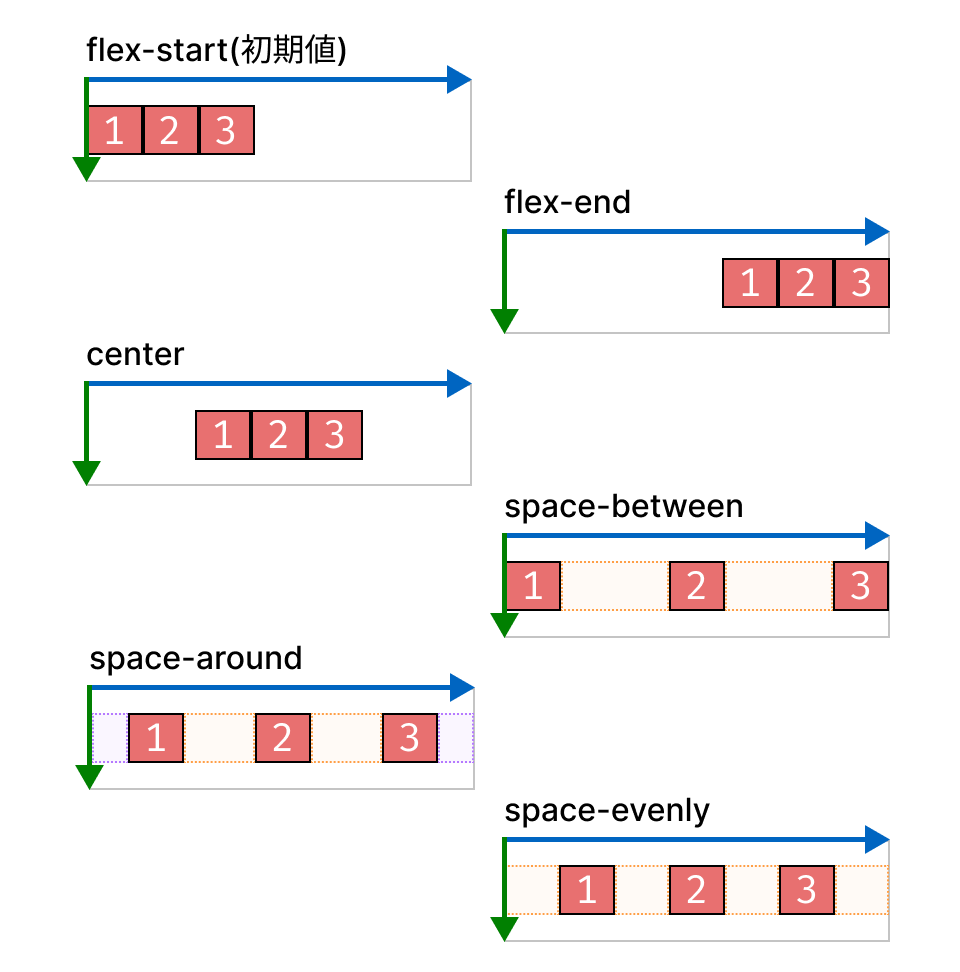
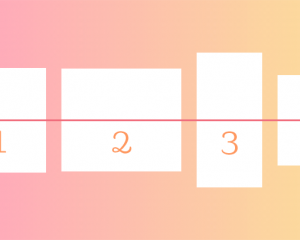
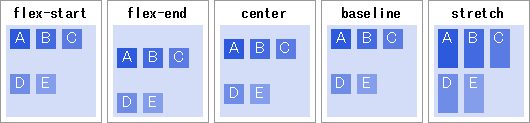
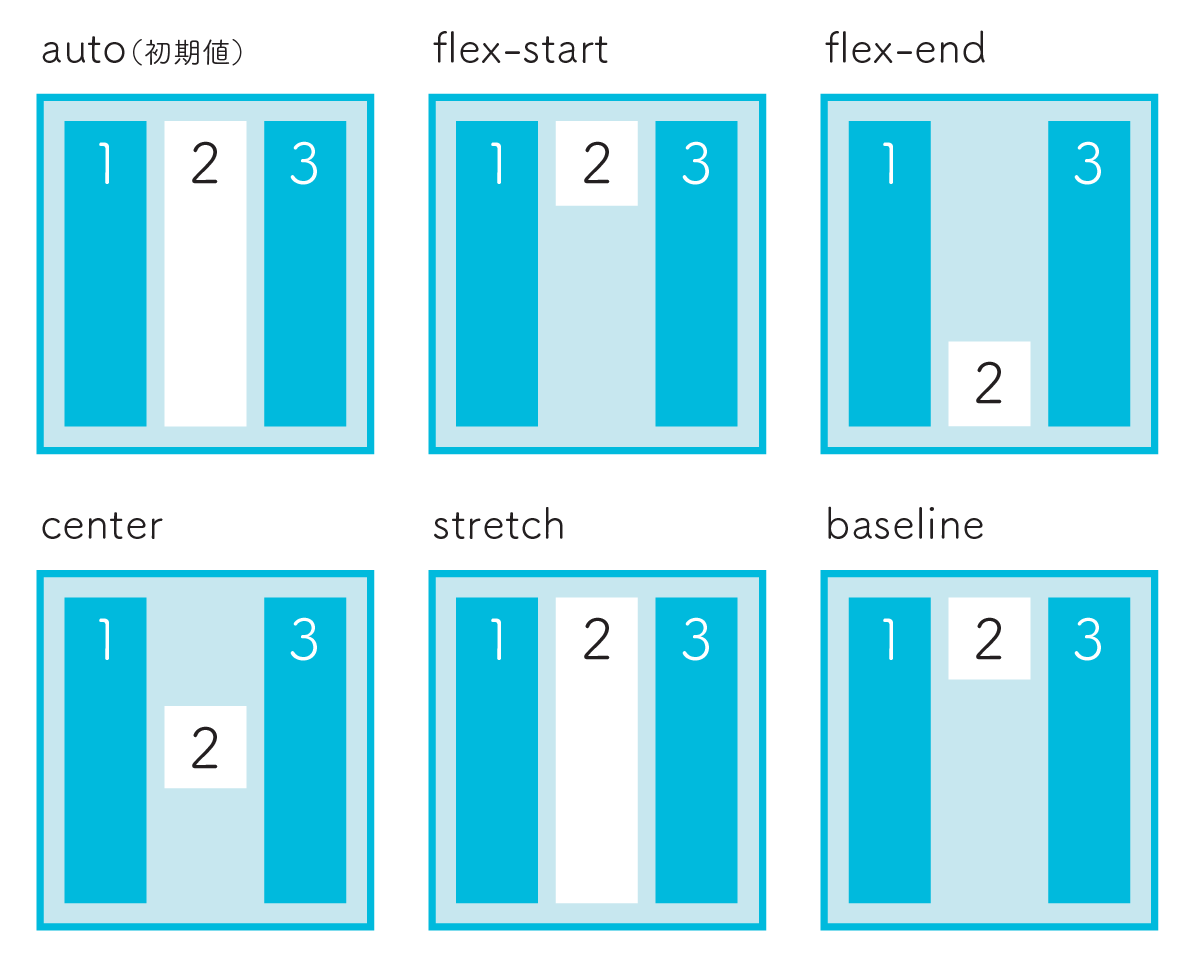
Align Items Flexアイテムの垂直方向の揃え方 Cssリファレンス

Flexboxでスマートニュース Smartnews 風のレイアウトを実装する方法 Design Color

かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

そこが知りたい Flexbox 仕様を知る 1 Codegrid
横並びレイアウトはfloatをやめてflexboxに切り替えよう 縦中央揃えやmasonryの代替にも使える 基本編 Moja Net もじゃネット

Css Flexbox初心者向け基礎総まとめ 画像例付き Tarokenlog

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Cssの Flexbox を指定した画像が Ie11だけやや縦長に伸びて表示される Ewig Leere Lab2

Css Flexbox初心者向け基礎総まとめ 画像例付き Tarokenlog
Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

フレックスボックス Css Display Flexの使い方を解説 Webst8のブログ
Flexの子要素に直接imgを使うとiosで画像が歪む Webデザインの日々日記

勉強ログ Css Flexboxとwebレイアウト リキッドレイアウト復習 ひかりうみ Note

サイズの決まってない画像を決まったサイズの表示領域に上下左右中央に表示する Tips Note By Tam

Css Flexbox初心者向け基礎総まとめ 画像例付き Tarokenlog

Flexbox でレスポンシブデザインを作る方法 その1 横幅を伸ばす 生活情報オンライン

Ie11でflex Direction Colum内の画像が伸びるバグ Good Luck うまくいくwebsite

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Flexboxのプロパティ紹介 Html Cssテックラボ Smart

Flexboxを用いてレスポンシブなサイトを構築する Mobile First Marketing Labo

Flexboxの全プロパティと使い方 レンタルサーバーナレッジ

Flexbox の基本的な使い方 Web Design Leaves

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc

Cssの Flexbox を指定した画像が Ie11だけやや縦長に伸びて表示される Ewig Leere Lab2

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

Flex 高 さ 揃える ボックスの高さを揃える

フレキシブルボックスレイアウト

保存版 Css Flexbox プロパティまとめ Fastcoding Blog



